
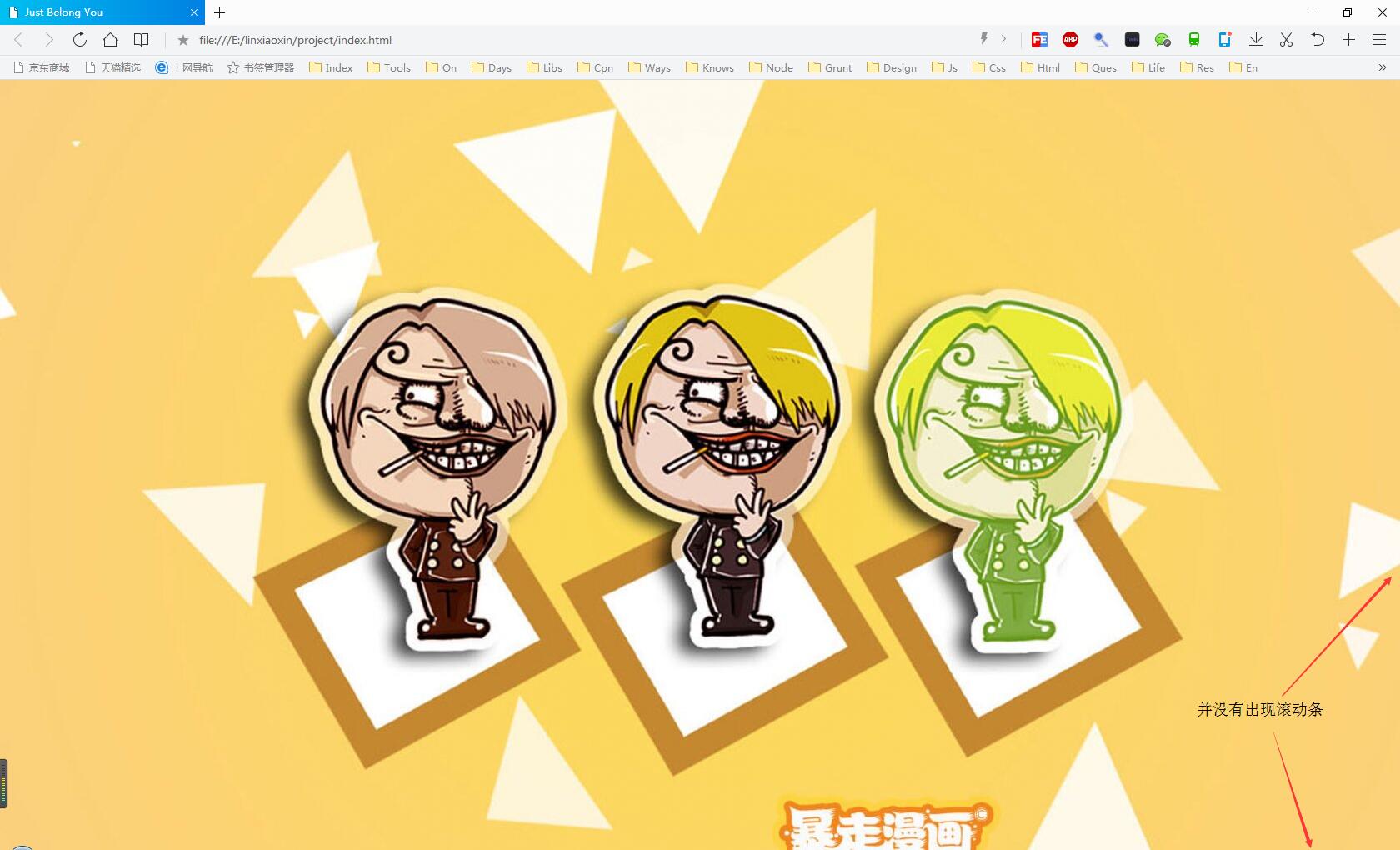
效果图
全屏:

背景图尺寸大于屏幕尺寸,背景图只显示跟屏幕一样大小内容
小屏时:

如效果图所示,图片并没有发生压缩、或者缩小比例,它只是显示跟屏幕尺寸大小的内容,至于如何控制缩小浏览器时图片的变化,可以使用css的
background-position:
属性来进行控制,它的部分可选参数值如下:
详细参数可自行查看api文档。
下面贴上代码
主要html代码:
使用position:fixed之后就可以通过设置width和height来控制div的宽高度了。
background: url('img/failure.jpg') no-repeat center center; 后面的no-repeat 表明图片文件不重复平铺,后面的center center表示当屏幕缩小时,图片在水平方向和垂直方向都居中显示。 页面的其他内容就可以全部都写在上面的div中了,不过这代码有些问题,因为最外层div已经使用了fix定位,已经脱离了文档流,如果有其他元素使用相对定位或者绝对定位会不会受到影响,我还没测试到。如果有更好的方法可以实现图片自适应屏幕的功能,请大家多多指教。